WRAP MEDIA
motion study
Improved bounce rate of all Wraps through motion studies and user testing. Worked with a product manager, UX researcher, and design mentors.
LET'S DIG IN
Client
Wrap Media, a Series B startup focused on providing mobile solutions for enterprise clients. Anyone can create Wraps without coding, which have native app functionality but the flexibility of web apps.
Objective
Reduce Wrap bounce rates by exploring multiple swipe and navigation animations.
Users
All Wrap users (100K+ monthly)

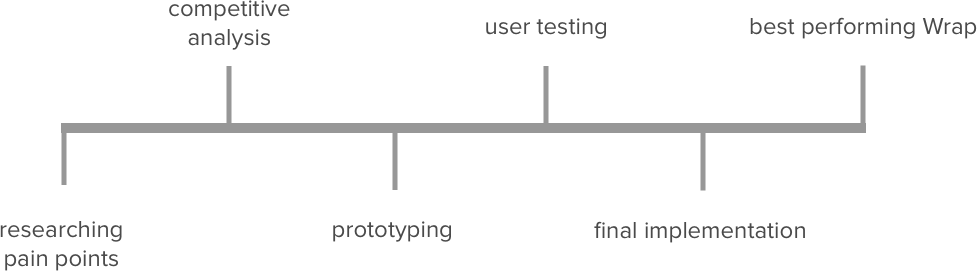
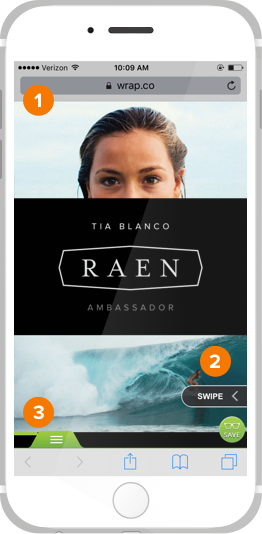
RESEARCHING PAIN POINTS

1
2
3
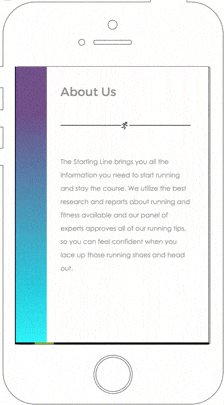
Since the users are in the browser, many first tried to scroll down. This is the expected behavior, and they were frustrated when the Wrap did not respond.
The animated Swipe hint was often lost due to the clutter on the bottom right.
The card navigation bar is obscured by the menu handle. The menu handle is too prominent and confusing.
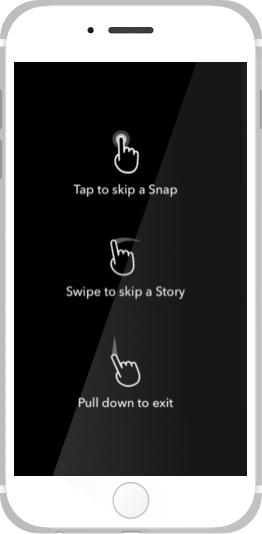
COMPETITIVE ANALYSIS

SNAPCHAT
Instructional overlay

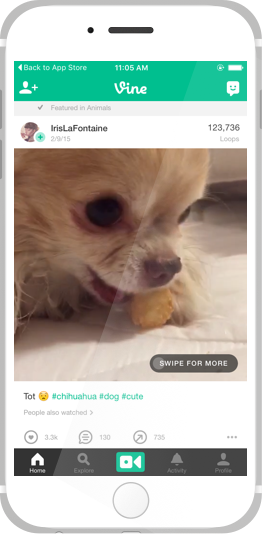
VINE
Circle within ellipse animation

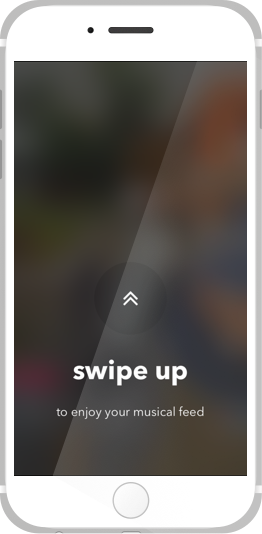
MUSICAL.LY
Blurred overlay
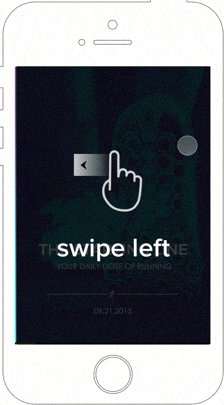
PROTOTYPING

FLYING HAND SWIPE
High performing, heavy load times

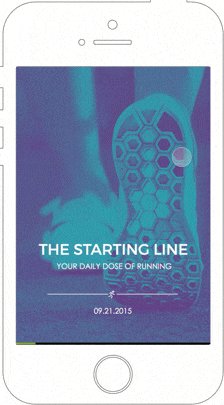
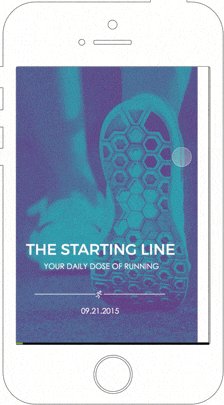
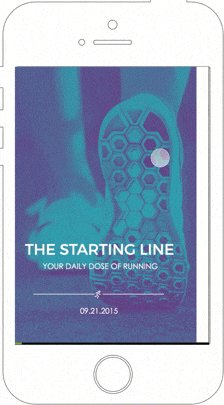
BOUNCE NUDGE
Best performing

INSTRUCTIONAL FIRST CARD
High performing, but may increase user friction in live implementation
USER TESTING
We went out to the street to test multiple prototypes guerilla style. All prototypes performed significantly better than the original. Over 75% of all users swiped to the second card within the first three seconds, compared to 12% before.
FINAL IMPLEMENTATION

FLIP NUDGE
The bounce performed the best. The animation was adjusted to fit the card transition animation. The new design is effective, subtle, loads quickly, and does not obscure any content.
BEST PERFORMING WRAP
I designed a Pokemon Go wrap as a promotional case study for the marketing team. It had 9% bounce rate, the lowest of all Wraps, and over 7.5K views.
TAKEAWAYS
Users need a strong first experience to change an expected user behavior.
Aesthetics is only one consideration regarding a behavior that affects so many different use cases. Since slow load times increases bounce rate and many of our end users are in Jamaica, the solution needs to have a fast load time.
Subtle attention-catching animations are as effective as more prominent instructional solutions.
TL;DR
too long; didn't read
Goal
Design a more effective horizontal swipe hint for all Wraps to lower bounce rate.
Challenge
Swiping horizontally to navigate goes against user behavior. The solution needs to make an immediate and effective first impression.
Learned
Aesthetics, adaptability, and high performance are all key considerations in designing an effective swipe hint on a mobile experience.
