MATTERMARK DAILY
MVP & Vision
As project lead, I led a team of eight designers to deliver a MVP and vision-driven product roadmap for the Mattermark Daily website (archive).
LET'S DIG IN
Client
Mattermark, a data platform for investors in startups. The Mattermark Daily is a curated daily newsletter with the best articles from people with firsthand experience in startups.
Objective
Design the MVP and “vision” full product user experience and user interface for an archive for the Mattermark Daily.
Users
Investors and operators of the startup ecosystem
Cases
- Browse highest quality articles by startups for startups.
- Discover most relevant articles by tags and authors.
- Search for content.

DESIGN STUDIO

97
sketches
34
participants
6
presentations
I led a design studio where we asked everyone to sketch and give feedback for three rounds based on personas and use cases.
Afterwards we organized the design elements through card sorting to incorporate their ideas into our prototypes.
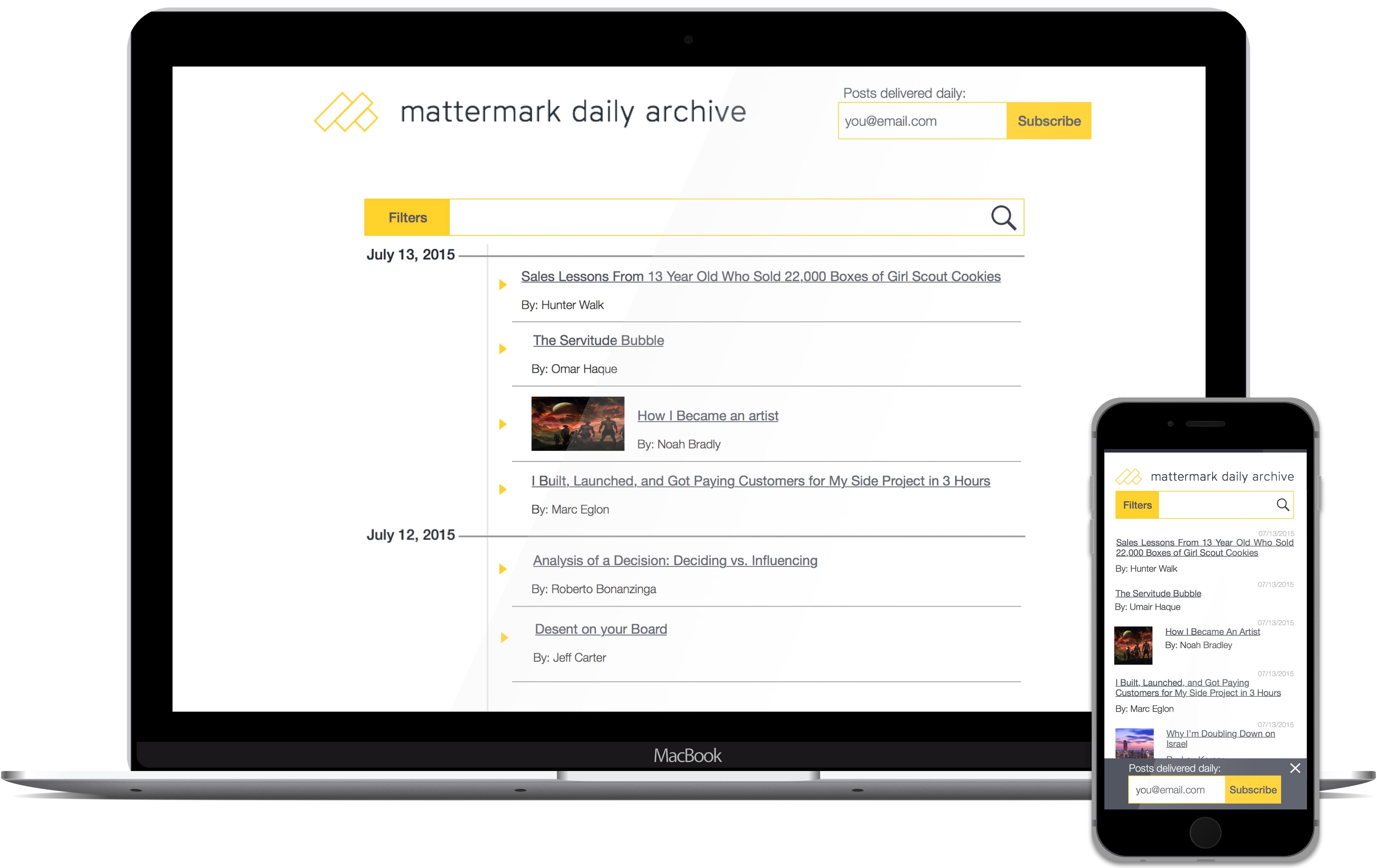
PROTOTYPES

Prototype 1
Filters & Expanded Search

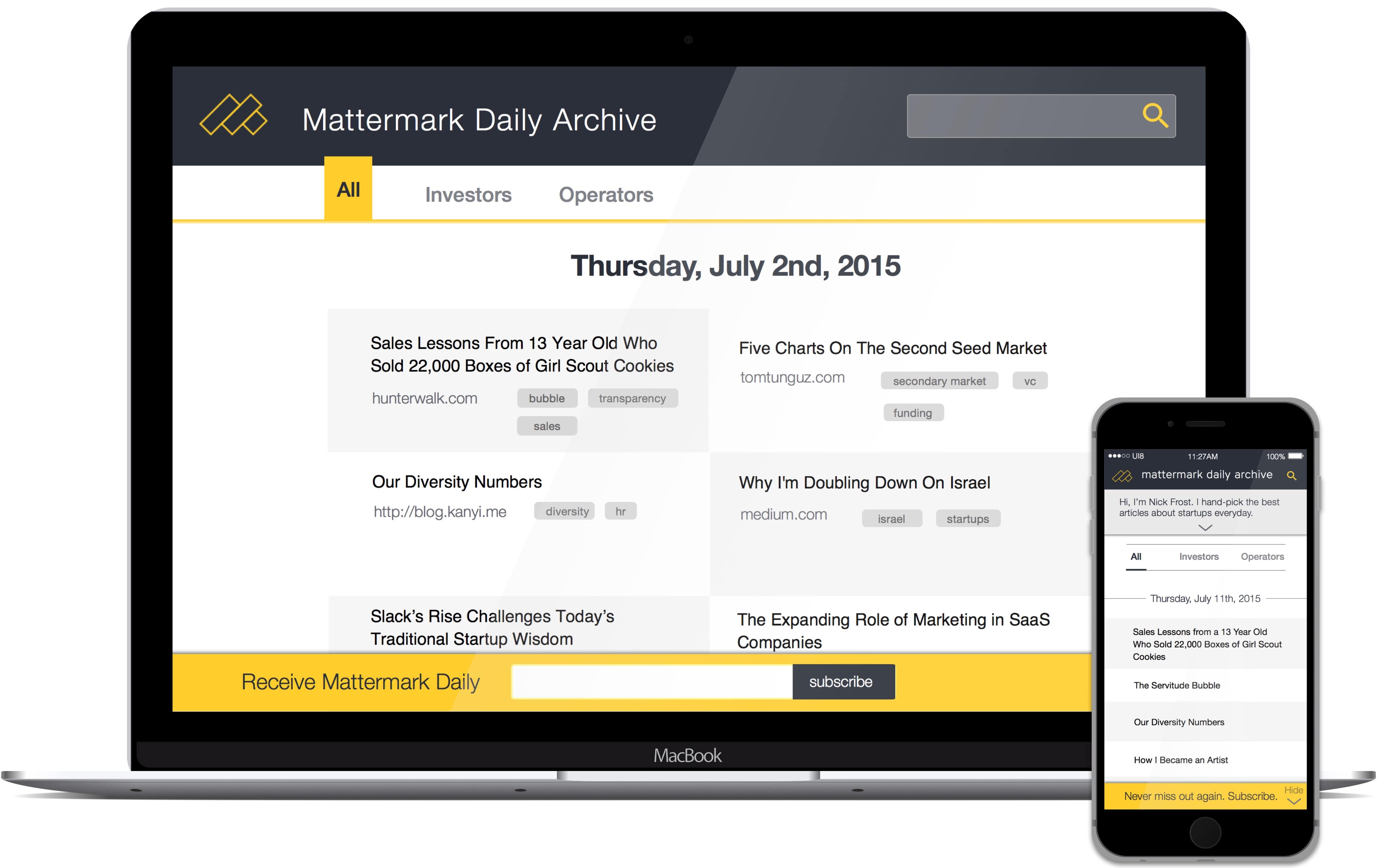
Prototype 2
Tabs & Minimized Search
USER TESTING
Do users prefer tabs or filters?
Filters
4/5 users the filtering system on Prototype 1 without any prompting. Some users did not understand the tab categories, and most users did not find the tab categories to be useful differentiators.
How often would they use search? Do they prefer it as a primary or secondary feature?
Only in specific use cases. Search is a secondary feature.
Only 1/5 users said that they would use search frequently even if it is expanded.
Should articles be arranged in a list or card format?
Card
2 out of 5 verbally verified that they preferred to consume each article as a visual unit. The others voiced no preference.
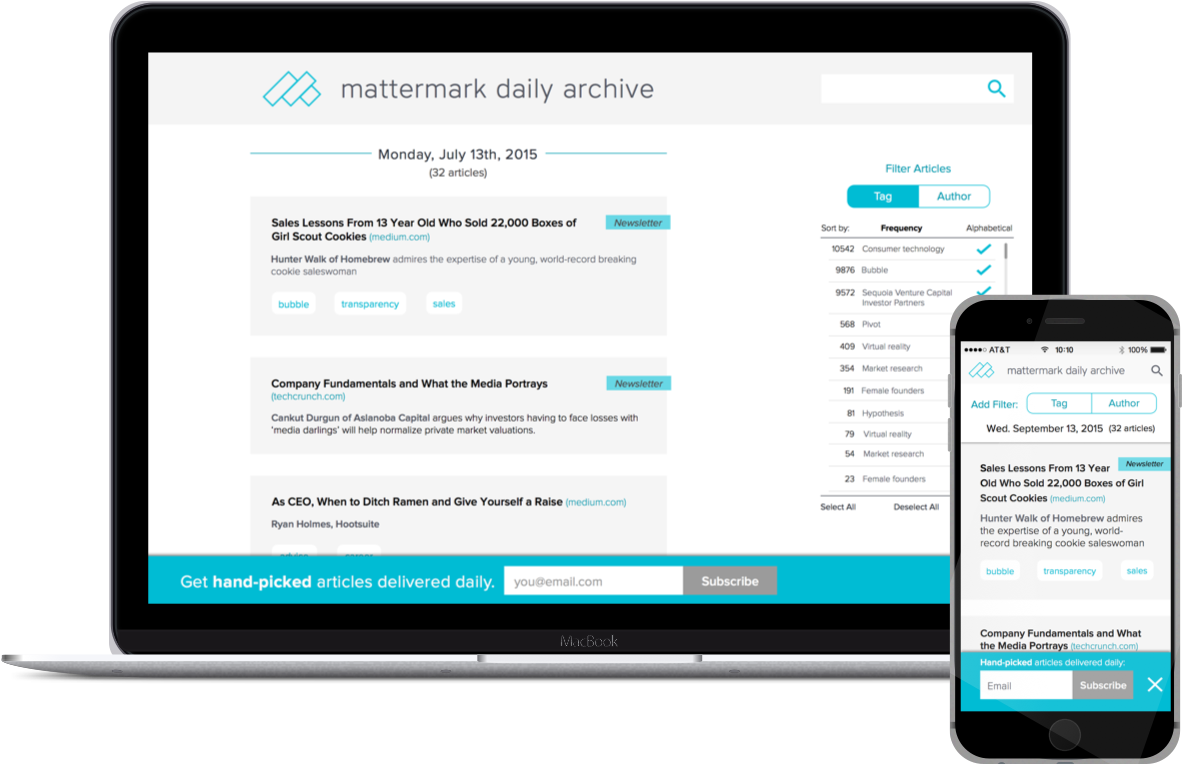
Verdict: Filters from Prototype 1, Layout from Prototype 2
with further recommendations for improvements
MVP MOCKUPS
We redesigned the final mockup with Mattermark’s new style guide, including color scheme and typography.

FUTURE PRODUCT ROADMAP

TAKEAWAYS
When building an article aggregator for a specific audience, balance the excitement of discovery (browsing & scrolling) with the need for relevancy (filters & search).
The Mattermark Daily website needs to provide additional value that the newsletter does not. Hence, users that go onto the website are power users who are looking to use curation features such as filters that the newsletter does not offer.
Running a design studio with many people builds community engagement, visibility, and insight towards a common vision that helps all of us!
TL;DR
too long; didn't read
Goal
Design an archive for browsing, filtering and searching articles about startups. Encourage new subscribers to join the Mattermark Daily.
Challenge
Bring the highest quality, most relevant content to readers front and center. Subscribing to the Mattermark newsletter should be a frictionless process.
Learned
For the mobile version, balance lightweight features like browsing. For the desktop, empower power uses with sticky filters and expanded search.