SAMA GROUP
certification process design
Researched and designed workflow / UI for workers in India, Uganda and Kenya to get certified for microwork projects.
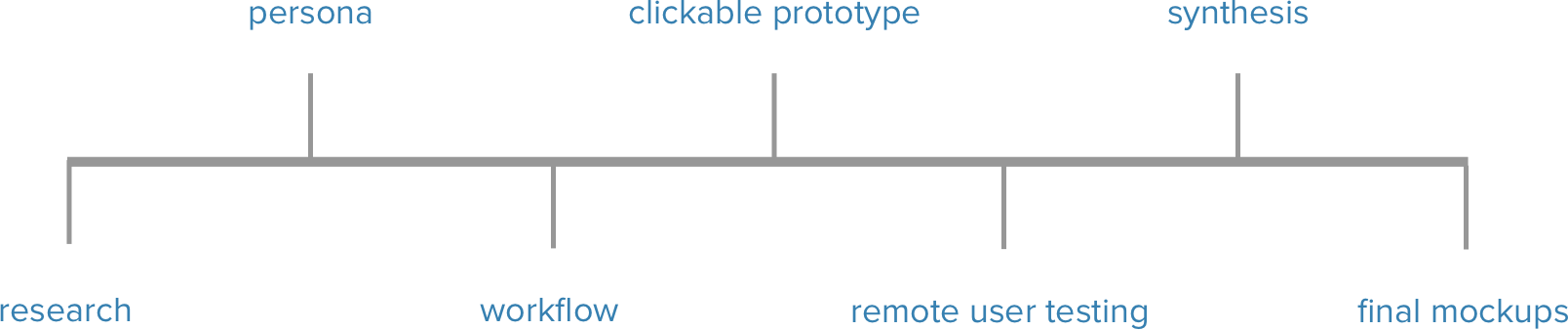
LET'S DIG IN
Client
Sama Source, a school and online platform that connects marginalized people to dignified work.
Objective
Design a microworker’s qualification process for new projects.
Users
Microworkers of Sama Source in India, Uganda, Kenya, etc. with limited technological and English capabilities.
Cases
- Assess if they have the skills to start a project.
- Be able to build skills that enable them to complete quality project work.
- Receive guidance on how to prepare for project work.

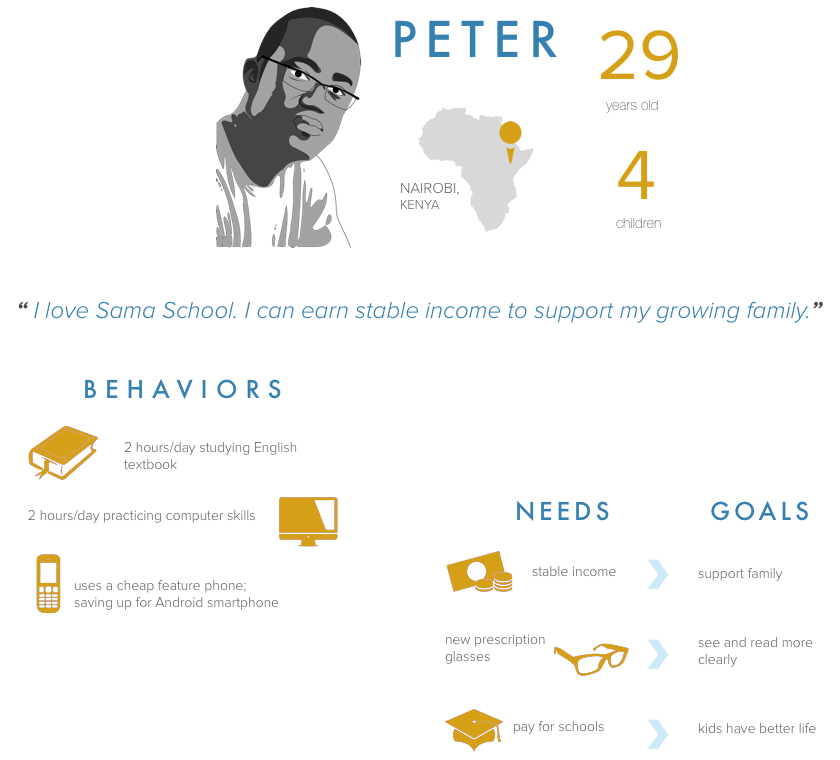
PERSONA

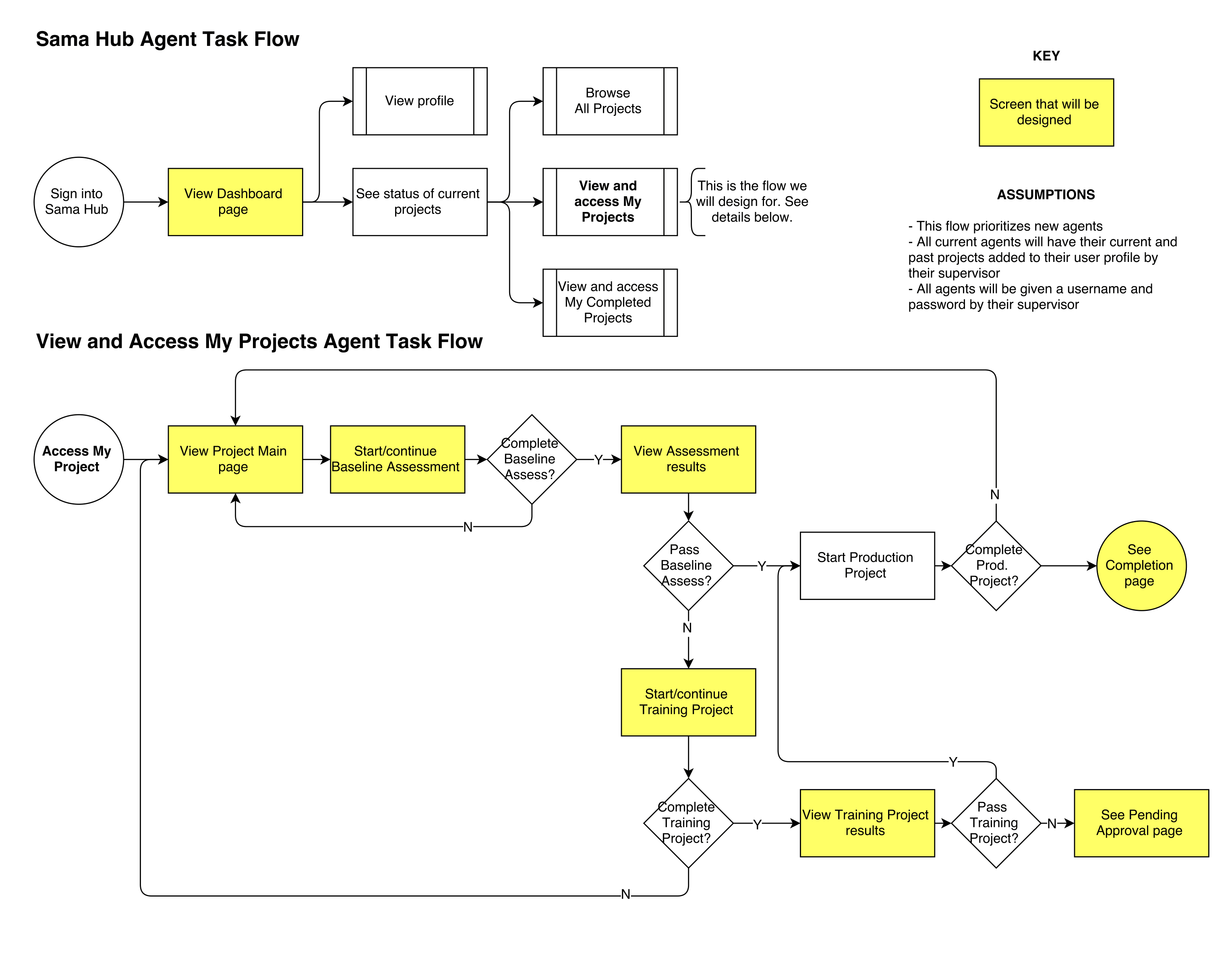
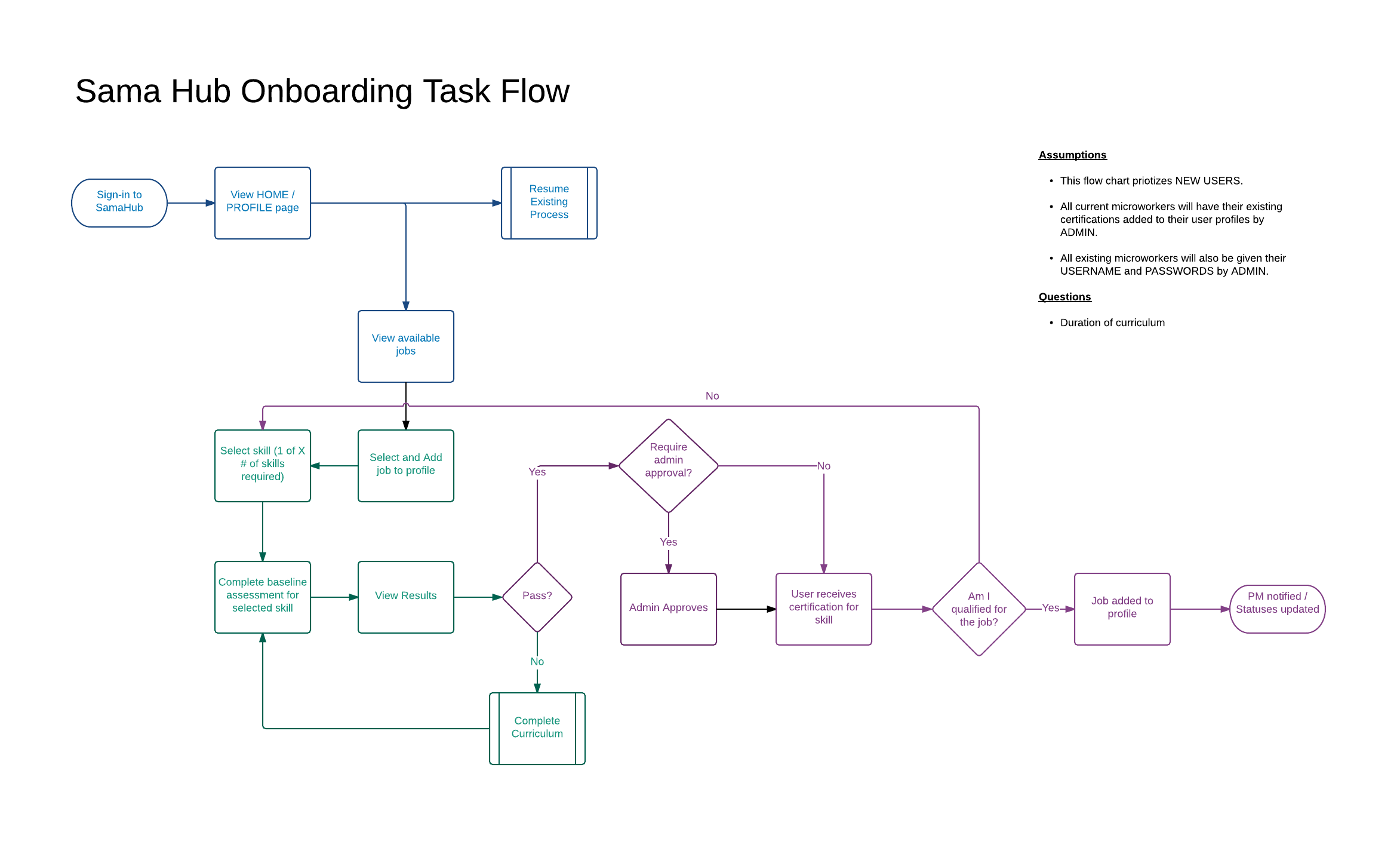
WORKFLOW

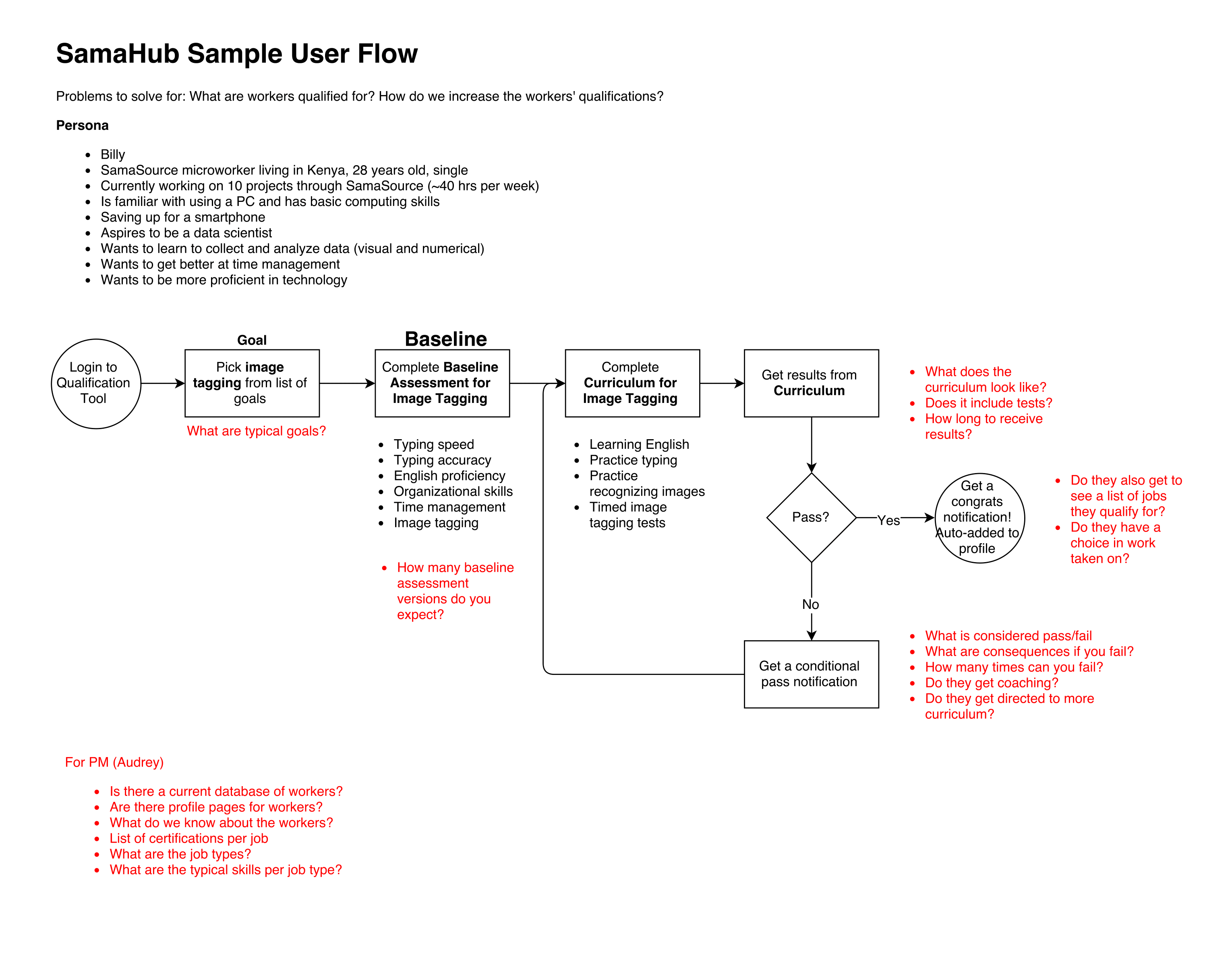
Workflow 1
Mapped out main steps and sub-steps

Workflow 2
Added decision points to key user scenarios

Workflow 3
Reduced number of decision points and actions
SKETCHING
Evolution of the Samahub User Home Page

Card List Concept

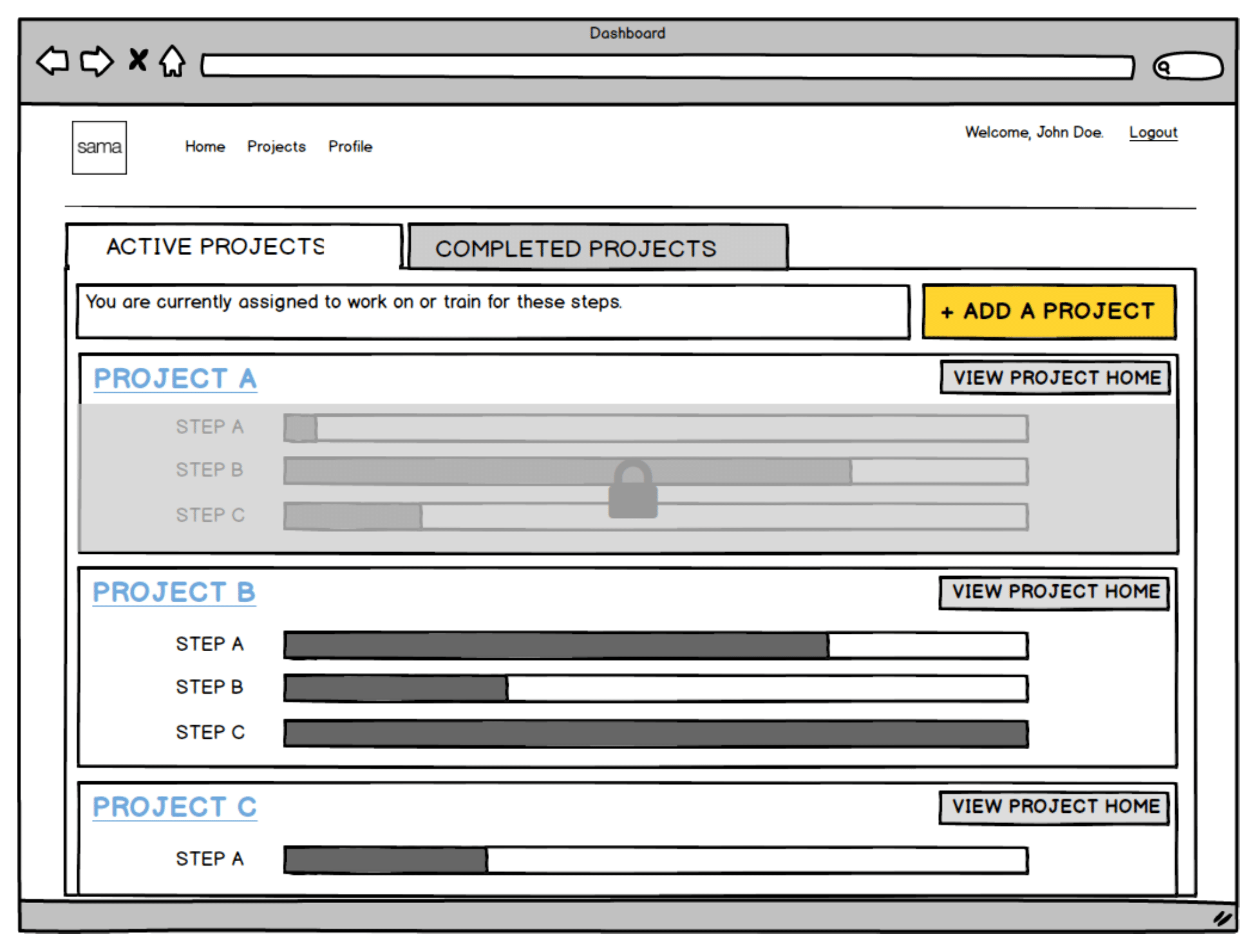
Dashboard Concept

Low-Fidelity Screen Chosen for User Testing
REMOTE USER TESTING
“I don’t know what to do… I think I would call my supervisor.”
Users did not understand the symbols used (e.g. padlock, progress bars) but did understand the symbol when paired with clarifying text.
“I would review my questions to figure out what I did wrong so that I can improve.”
Workers were highly motivated to review their questions to see their correct and incorrect answers and build skills.
“…I think this is all my progress on this project?”
Workers were confused by too much information on one page. We decided only to include progress bars once they are able to do project work.
Verdict: Simplify user choices, copy & symbols
FINAL MOCKUPS

User Home Screen

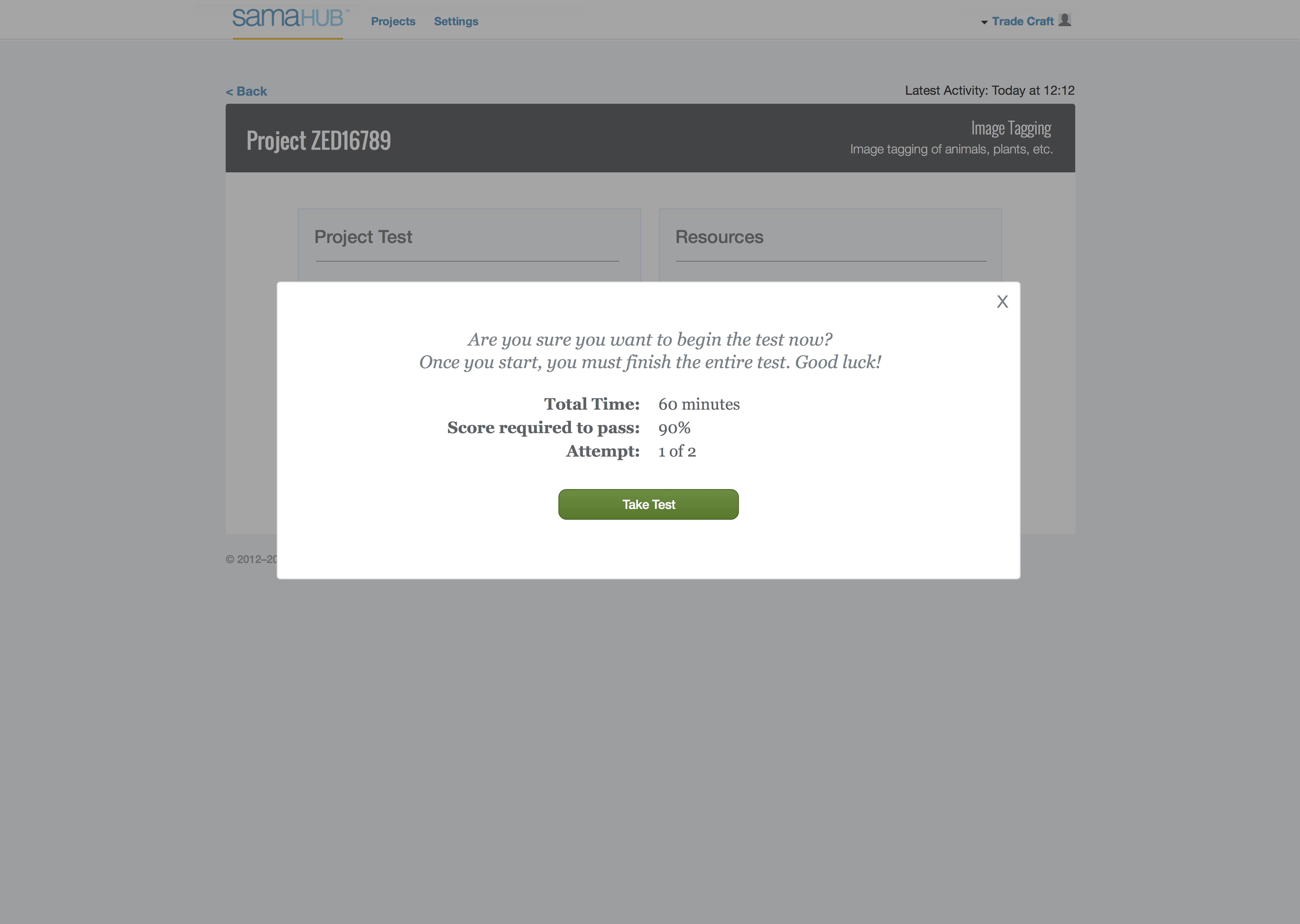
Pre-Test Modal

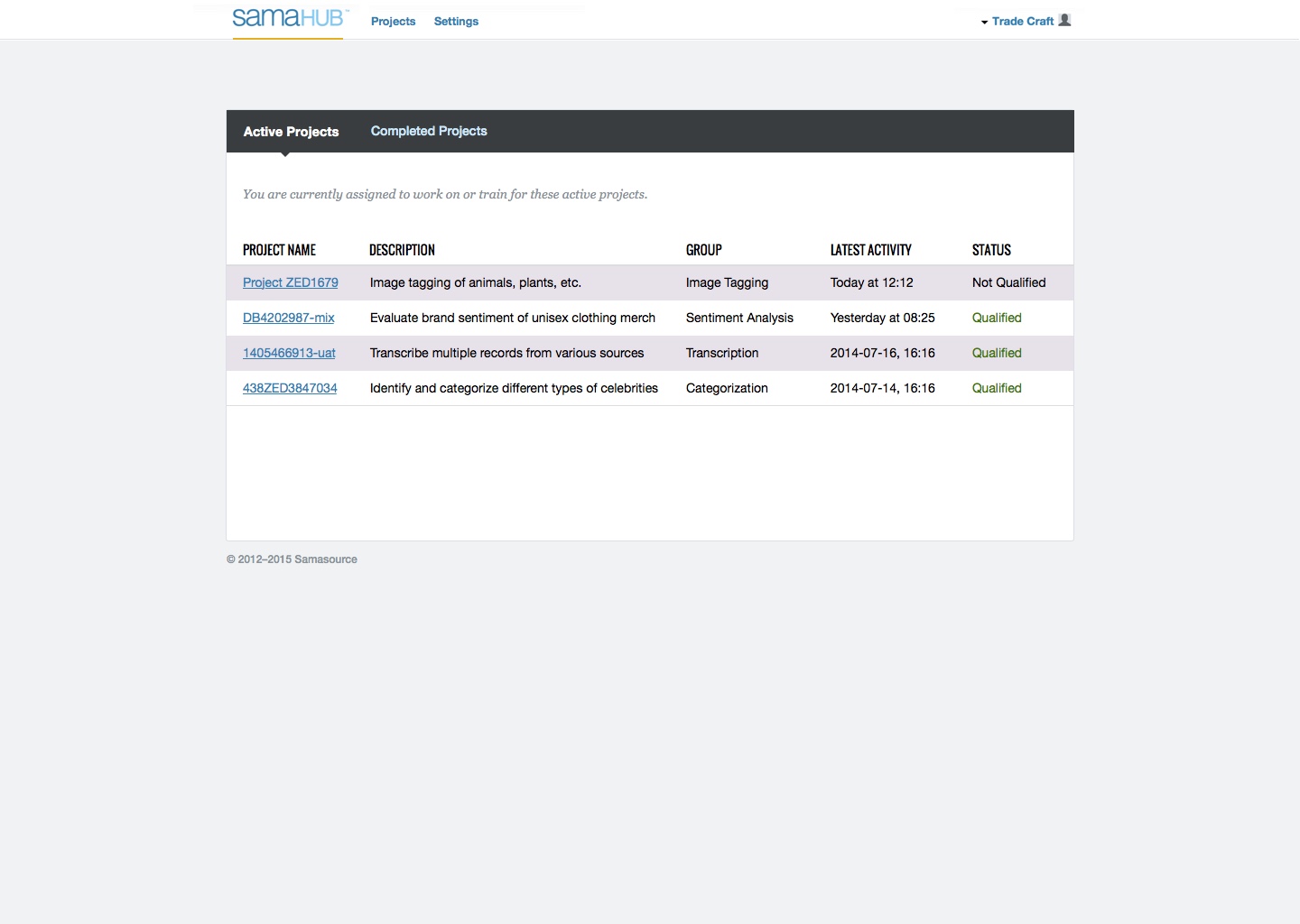
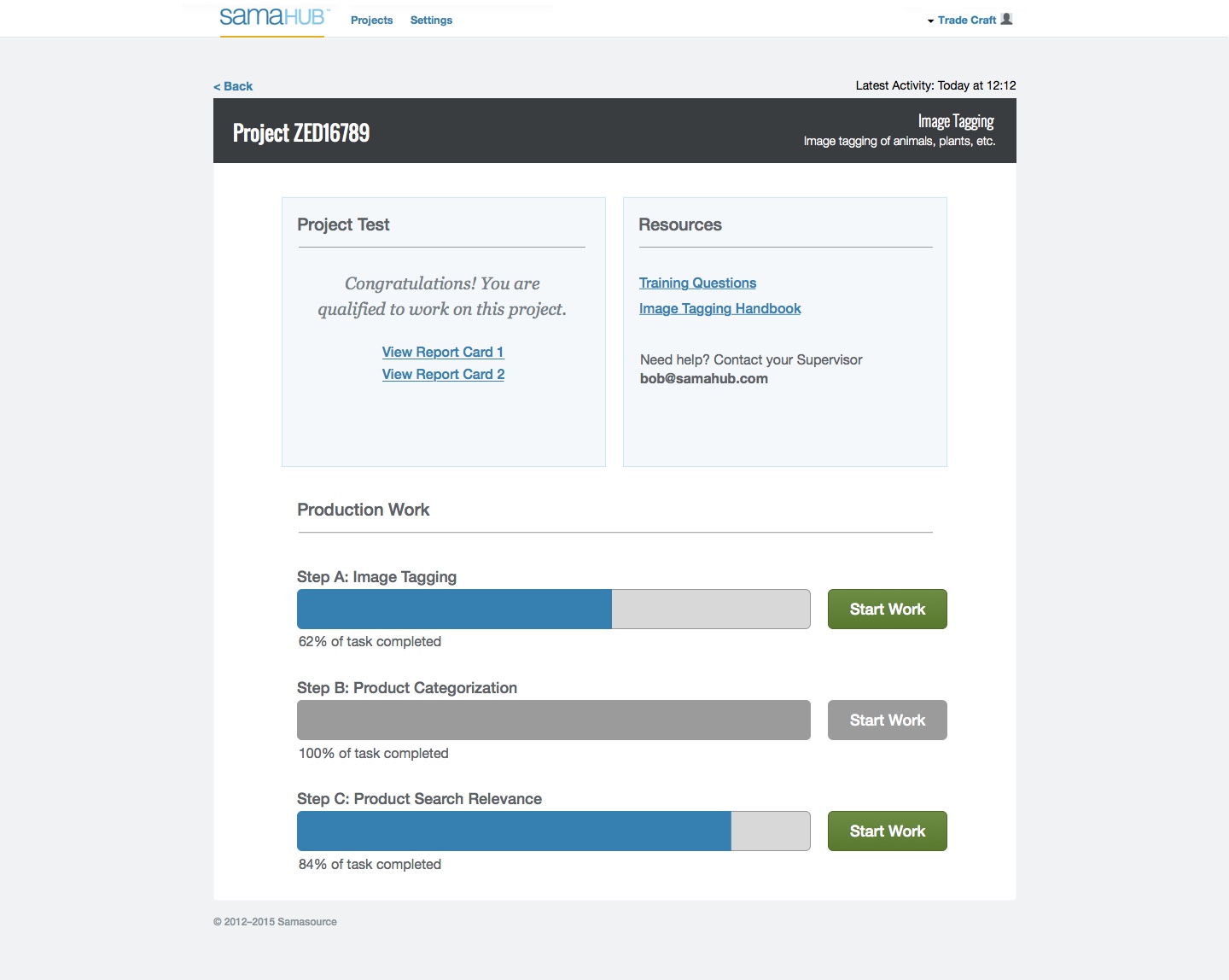
Project Home Screen

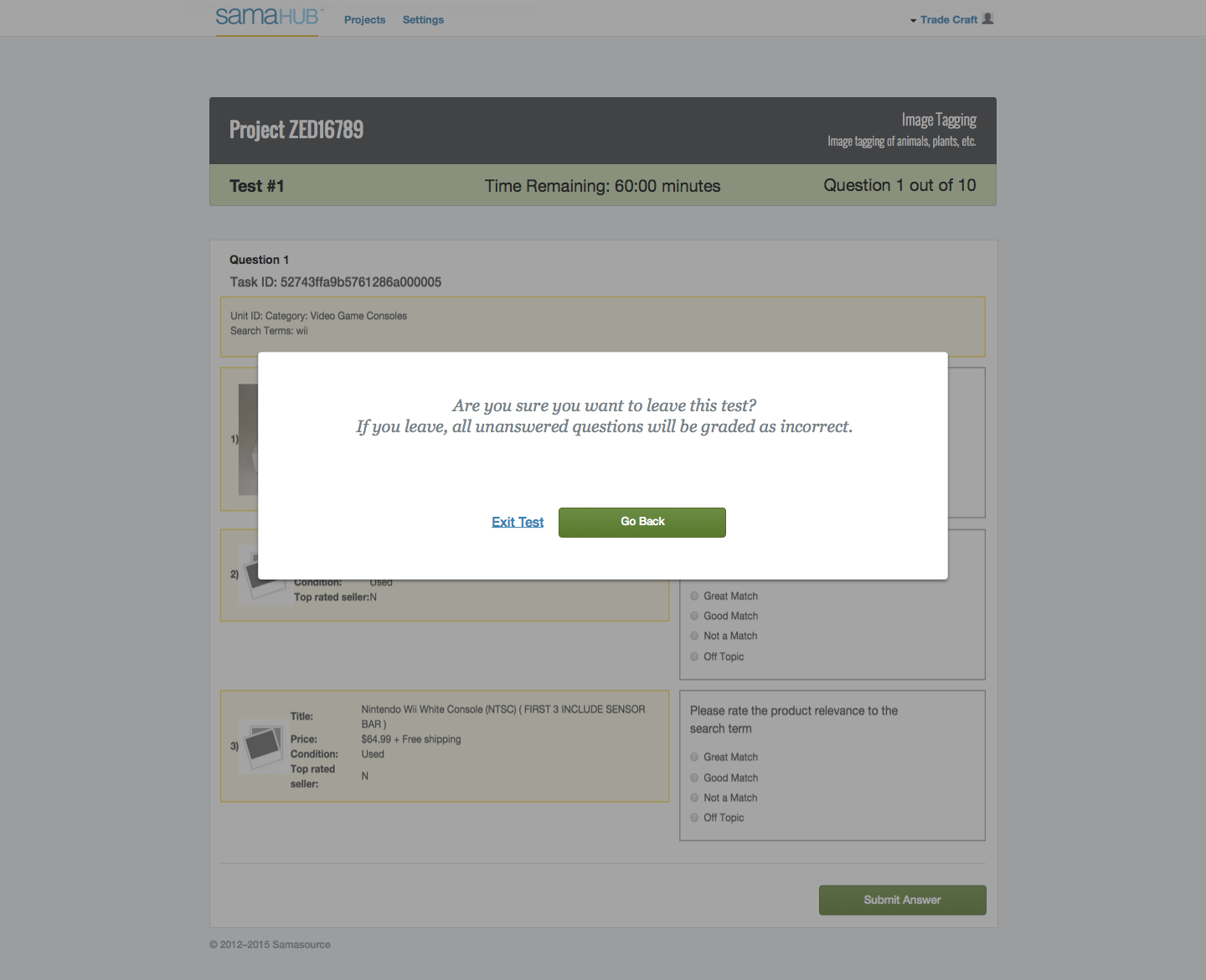
Error Handling: Leaving Test
TAKEAWAYS
For our users who are still learning English and may be new to using websites, leave no room for ambiguity. One primary call to action per page.
Gamification elements (padlocks, progress bars) are not immediately recognized by our users. Always validate these assumptions.
Progressively disclose details of project information in a complex system. Only display information relevant to the user at that point in their journey to avoid confusion.
TL;DR
too long; didn't read
Goal
Design new workflow and UI to help microworker agents assess skills development to do training and production work.
Challenge
Their workflow process is complex with many possible user scenarios. We need to design a simple user interface with generic design conventions.
Learned
Eliminate any chance of user confusion by simplifying the choices available, clarifying copy text and progressively disclose project information to reduce cognitive load.